

We’ve had a great deal of challenges but even a greater amount of fun working through all the aspects of the redesign over the last year. The company is looking more slick and unique than their competitors with every passing month and I cannot wait to see what next year brings.

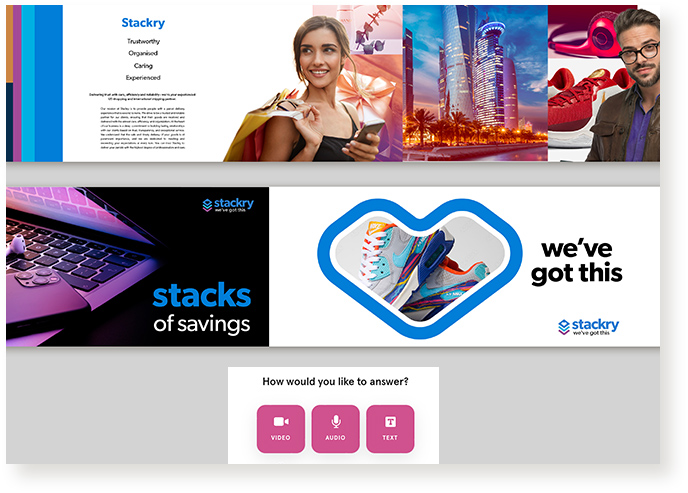
Welcome to our brand strategy introduction! As part of our process, we conduct one-on-one interviews with key stakeholders, including members of the c-suite team, management, ground staff, and valued customers. Leveraging our feedback tool, which utilizes personalized and curated videos, we pose tailored questions to gather your insights effectively. Whether you prefer to respond via video, audio, or text, rest assured that anonymity is an option if desired. These sessions are not only insightful but also enjoyable, featuring a mix of multiple-choice questions and engaging images to maintain a light and interactive atmosphere. Particularly suited for remote settings, this tool facilitates seamless discovery sessions from any location.

We design a stylescape to best align with the discoveries and revelations we’ve made in the previous steps – the interviews and analysis phases. Using this, we can discuss, identify and suggest the most impactful solutions and ideas influencing aspects of your rebrand including but not limited to:
This acts as a precursor to your brand guidelines documents.

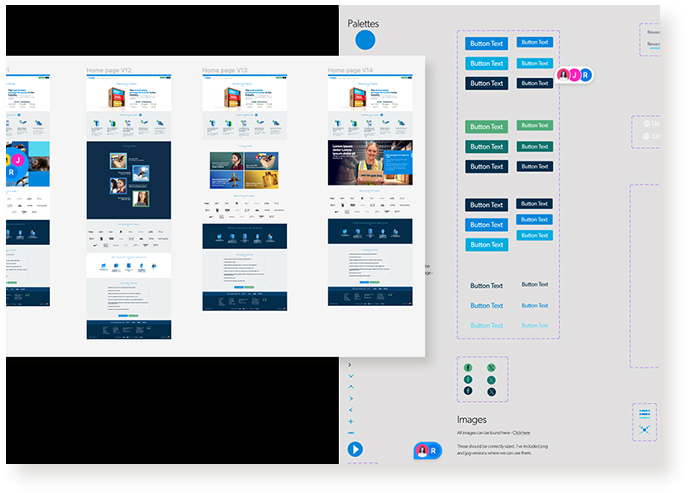
Using Figma, Blender, Photoshop and Illustrator we layout mockups based on the guidelines established in the strategy phase. Through this process we arrive at the following results:
We will create a “Design System” file which developers can call on at anytime which ensures consitency, continuity and accountability throughout the development process. Figma includes live commenting and prototyping making it the perfect tool for remote working.

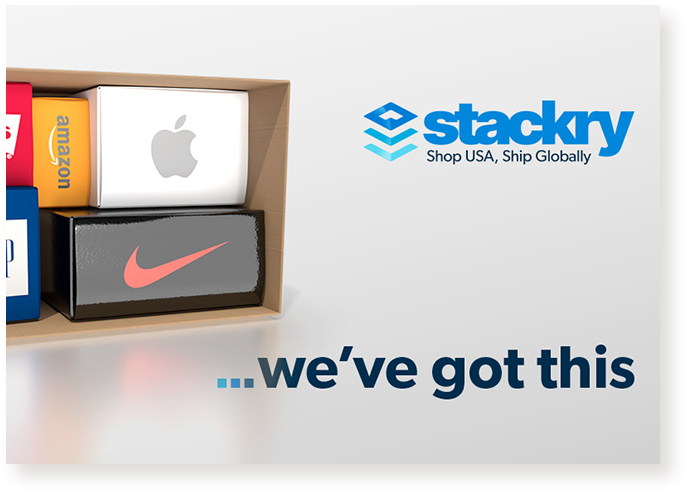
During the strategy and discovery sessions we establish more than just palettes, fonts, logo and tone of voice. Through a lot of back and forth, client and customer input, we pinpoint the pulse of the company and find a visual style and phrases that best convey the company purpose and beliefs. This is what the client needs to hear for reassurance and what the company needs to convey with consistency. Given Stackry’s great reputation in it’s field, “…we’ve got this” was a perfect way to encapsulate what they’re all about and how trusted they are.

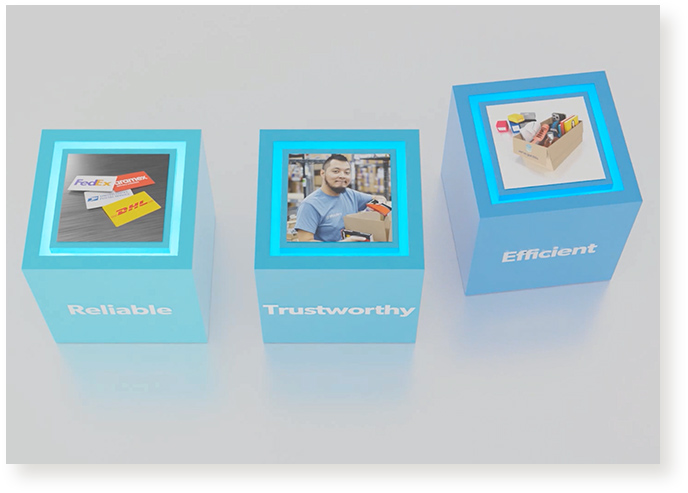
The most effective way to embed the rebranded elements and bring your customers onboard with your new look, is through motion. The ellipses in their new stap-line lent themselves perfectly to this intro animation sequence together with the repeated blue blocks, whenever someone sees them, they’ll simply know… it’s Stackry!
All animation and editing was done in Blender and After Effects.